CÓMO HACER UNA GALERÍA DE FOTOS PARA EL BLOG
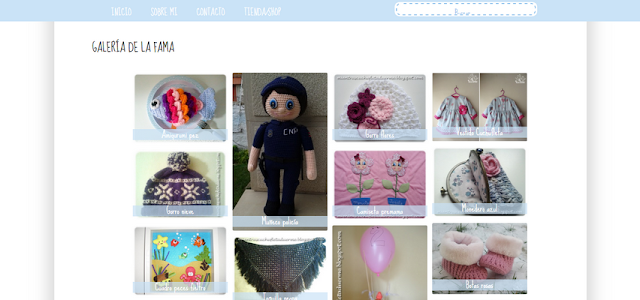
Cuando llego a una página o blog, me gusta poder ver de un plumazo todo lo que hay sin tener que ir pasando páginas, páginas y más páginas; por ese motivo me hice mi Galería de la fama hace un tiempo. En ella voy colgando una foto de todas las cosas que hago y pinchando en la foto vas directamente a la entrada donde está publicada. Con esto si visitas mi blog ganas tiempo, y si lo visitas desde el móvil no te desesperas tanto esperando que carguen las páginas.
En esta entrada os conté cómo hice mi anterior galería de fotos a partir de una tabla de imágenes. Pero... ya estaba un poco aburrida de ella y del trabajo que me daba editar cada vez que quería añadir una foto nueva. Así que busqué un modo un poco más automático y profesional y, a ser a posible, con un diseño más moderno y atractivo. Y así fue como conocí Cincopa: una página web para crear tu propia galería de fotos online de forma rápida y fácil. Además tiene un montón de diseños (yo he escogido la galería tipo Pinterest) y de opciones para personalizarla (colores, letras, marcos, efectos...). Aquí te dejo un breve resumen de cómo funciona.
TUTORIAL PARA CREAR UNA GALERÍA DE FOTOS CON CINCOPA
Lo primero que vamos a hacer es crearnos una carpeta con las fotos que queramos que aparezcan en nuestra galería, así será más fácil subirlas sin tener que ir buscando una por una. Una vez que tengamos lista nuestra carpeta lo siguiente que haremos será redimensionar las imágenes. Yo he utilizado el ACDSee Photo Manager:
Seleccionamos todo y redimensionamos imágenes en lote. De esta forma las fotos tendrán un tamaño más acorde a lo que necesitamos y no pesarán tanto.
Si además quieres que en tu galería aparezca el título de la imagen sobre esta renombra cada una.
Con nuestra carpeta de fotos lista nos vamos a la página de Cincopa y nos registramos. Pinchamos en la parte de arriba donde nos dice + New gallery, en verde, y ahora sólo hay que seguir 6 sencillos pasos:
1.- Seleccionar skin, es decir, el diseño de nuestra galería. En mi caso la estilo Pinterest.
3.- Subir las imágenes y rellenar los campos que consideremos necesarios. En mi caso he enlazado cada imagen a la URL de su entrada.
4.- Seleccionar el código que necesitemos: blogger, wordpress, HTML...
5.- Vamos a nuestro blog y pegamos el código en la página que queramos (en HTML).
6.- Actualizamos la página y ya podemos ver nuestra galería.
NOTA: Si quieres que en tu página no aparezca la sidebar para dejar más espacio a tus fotos y que toda la atención se centre en las imágenes puedes ver este tutorial sobre cómo ocultar elementos del blog.
Cuando quieras poner una foto nueva en tu galería de imágenes sólo tienes que ir a la página de Cincopa y subir la imagen, actualizas el código y automáticamente la imagen te aparece en tu galería sin necesidad de editar la página ni pegar el nuevo código.
En hacer todo esto he tardado poco más de 1 hora (eran 83 fotos que he retitulado una a una). Lo que más tiempo me ha llevado ha sido decidirme por el estilo y personalizar el diseño. ¿Te animas a hacerte una?
Sígueme en:












No lo conocía y me lo apunto.
ResponderEliminarAunque yo reconozco que me resulta más cercano el tirar de tablas html jejeje.
XOXO
Claro, siempre es más artesano jajaja.
EliminarNecesito tiempo para cambiar muchas cosas del blog que no me gustan y siempre encuentro escusas para ir haciendo otras... Y una de ellas será incluir esta opción.. Si algún día lo consigo (porque soy un paquetón con la informática) te lo haré saber. Muchas gracias por el tutorial!!
ResponderEliminarBesitos
Pues si te puedo ayudar en algo (con la galería o con lo que sea) yo encantada.
EliminarMe la guardo en Favoritos! Hace tiempo estuve buscando algo así para mi galería donde subo las fotos de "Hay un elefante en..." y la verdad que no encontraba NADA que me gustara. Todo era tan impersonal... Lo que hice fue ponerlas como imágenes tal cual, pero sabiendo esto... Tengo que probarlo! Encima lo que me anima mucho más es lo de que puedas ir añadiendo fotos tan facilmente! Muchas gracias! Me viene genial, en serio.
ResponderEliminarPues me alegro de que te sirva!!
EliminarQué guay, muchísimas gracias por la información, no conocía esta herramienta para hacer galerías de imágenes. A ver busco un ratito y pruebo.
ResponderEliminarBicos
De nada! Bicos
EliminarMe has leído el pensamiento,jaja.Tenía apuntao tu post de la galeria de la fama,pa hacer algo parecido,asi que probaré con esto que explicas.Gracias!! :)
ResponderEliminarBuenisimos tus consejos!!besos
ResponderEliminar¡Hola! Acabo de encontrar tu blog y me ha encantado la idea de hacer una galería. Yo acabo de abrir el mío hace poco, así que todavía no tengo demasiadas entradas, pero me lo apunto para hacerlo dentro de un par de meses, que lucirá más y así estará todo mucho más ordenado. ¡Saludos!
ResponderEliminar¡Hola Rosana!Estoy intentando hacer una galería,y llevo mucho rato atascada en el paso 3,no se cómo poner la Url para que se abra el post,como tú dices,enlazar la foto a su entrada correspondiente. Me sale como un slider,queda muy bonito pero no me sirve,jaja.Lo mismo es mu fácil,pero no me entero,aggggg. Gracias!! :)
ResponderEliminarEspero llegar a tiempo!! Para enlazarla imagen a URL, sólo tienes que pegar la URL de la entrada correspondiente en la casilla alargada que hay bajo cada imagen (en la foto del punto 3) que dice URL. Pero que te salga como un slider no tiene nada que ver con esto, yo creo que en el punto 1 en vez de galería has escogido la opción slider. Si necesitas ayuda rápida mándame mail que lo veo casi al momento!!
EliminarListo,Rosana! El fallo fue en el paso 2,no poner la opción de enlazar URl,y mira que tú lo pusiste bien grande,no me di cuenta...Ya no intento más Tutoriales por las mañanas,jaja.Gracias!!
ResponderEliminarBuenas tardes rosana, necesitaría de tu ayuda para editar el css del template seleccionado, las imagenes me quedan desplazadas a la izquierda y quisiera que se se centraran. No encuentro la linea que haga referencia a la posicion dentro del css del template, Sabemos como puedo hacerlo ?
ResponderEliminarHola Anónimo!
ResponderEliminarBorré tu comentario sin querer, me preguntas cómo centrar las imágenes.
Para centrar puedes poner <*center*> justo antes de la parte de código que quieres centrar y <*/center*> justo después (ambas partes sin los asteriscos!!)
Un saludo y gracias por escribirme.
Hola Rosana!Estoy intentando hacer una galería,y llevo mucho rato atascada en el paso 3,no se cómo poner la Url para que se abra el post,como tú dices,enlazar la foto a su entrada correspondiente. Me sale como un slider,queda muy bonito pero no me sirve,jaja.Lo mismo es mu fácil,pero no me entero,aggggg. Gracias!! :) https://coaching-mastery.com/recuperar-cuenta-de-facebook-con-dni-si-olvidas-tu-contrasena/
ResponderEliminarbien
ResponderEliminar