COMO PONER ENLACES DENTRO DE UNA IMAGEN: MAPEO DE IMÁGENES
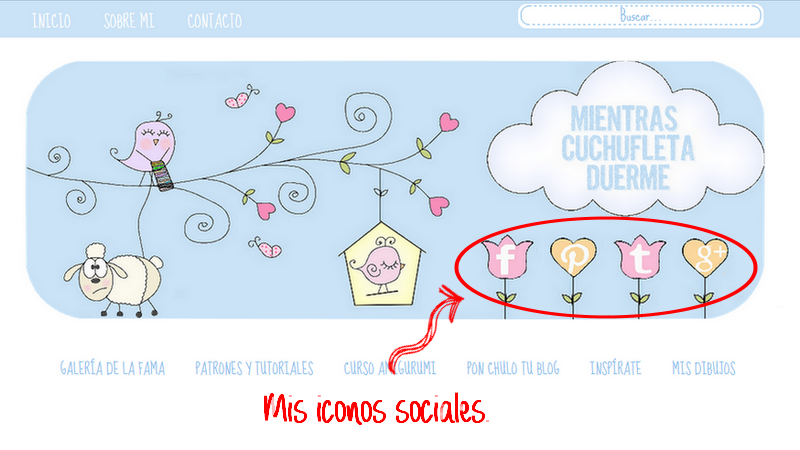
¿No os ha pasado nunca que queréis buscar una información en un libro, en internet o dónde sea y no sabéis por dónde empezar porque, aunque sabéis lo que queréis no sabéis cómo se llama, o cómo se hace, o si existe? Menos mal que San Google es un chico muy listo (¿o será chica?) y tu le escribes de cualquier manera lo que necesitas y él o ella te lo encuentra, o te manda a un foro indio donde alguien, qué casualidad, explica justo lo que tu buscas. Yo, por alguna extraña razón que desconozco, cuando busco en google (o en pinterest) tengo la costumbre (manía) de buscar en inglés, si hay algun@ psicólog@ en la sala que me quiera estudiar..., así que suelo terminar en sitios muy raros. El caso es que yo buscaba la forma de poner mis botones sociales en la cabecera, ni encima ni debajo, dentro.
Y todo lo que encontraba era cómo colocar los botones sociales en el blog o cómo poner varios enlaces en una imagen hasta que el destino me llevó a este foro y encontré la solución a mis problemas: el mapeo de imagenes. ¿Y esto qué es y cómo se hace y para que sirve? Pues vamos por partes:
Supongamos que como yo quieres poner los botones de tus redes sociales en la cabecera de tu blog. O que quieres ponerlos encima o debajo o en la sidebar pero en una disposición un poco rara y no consigues colocarlos a tu gusto. Pues la solución es que los botones formen parte de una misma imagen pero que al pinchar sobre ellos, es decir en distintas partes de la imagen, te lleven a un enlace diferente cada uno. Para conseguir esto vamos a "mapear la imagen", algo así como darle a cada enlace las coordenadas de su lugar en la imagen, y para ello vamos a usar un programilla online y gratuito que se llama image-maps.
Lo primero que tenemos que hacer es preparar la imagen que vamos a usar, en mi caso es la cabecera de mi blog con las flores transformadas en iconos sociales. Después necesitamos subir la imagen a algún servidor. Podemos subirla directamente a image-maps pero si no nos registramos el enlace sólo funcionará 24 horas. Bien ya tenemos nuestra imagen en, por ejemplo, tinypic. Vamos, ahora sí, a image-maps; pegamos la url de nuestra imagen y le damos a start mapping
aparecerá nuestra imagen recordándonos que nos registremos y bla bla bla... le damos a continuar. Para acceder al menú pulsar botón derecho del ratón
Elegimos create rect o la forma que mejor se adapte a nuestro dibujo y encuadramos la zona que queramos convertir en un enlace
pegamos la url a la que queremos que nos lleve, en mi caso es el enlace a facebook así que en título y alt pongo facebook.
pegamos la url a la que queremos que nos lleve, en mi caso es el enlace a facebook así que en título y alt pongo facebook.
En la pestaña events seleccionamos target blank para que se abra en una ventana distinta
y listo, clicamos en save. Se nos pone en rojo y repetimos para el resto de enlaces. En mi caso eran los enlaces a facebook, pinterest, twitter y google +, pero como estaban integrados en la cabecera, y para que al pinchar en ella siguiese llevando a la página de inicio, recuadré todo el resto del dibujo (en dos partes) y lo enlace con la url de mi blog.
Una vez esté todo listo boton derecho para ir al menú y get code
encontramos nuestro código en la pestaña HTML code, abajo,
lo copiamos y nos vamos a blogger: DISEÑO>>AÑADIR GADGET>>HTML y lo pegamos. Colocamos el gadget en el lugar que queramos, en mi caso en la cabecera, y listo. Bueno casi listo, si como yo estás modificando la cabecera y sigues todos estos pasos te encontrarás que tienes dos cabeceras en el blog, así que necesitamos hacer una cosa más:
Cómo quitar (y volver a poner) la cabecera del blog.
Vamos a PLANTILLA>>HTML>>CTRL+F y buscamos la siguiente línea:
<b:section class="header" id="header" maxwidgets="1" showaddelement="no"></b:section>
ponemos maxwidgets 6 y cambiamos no por yes, buscamos esta otra línea:
<b:widget id="Header1" locked="true" title="Nombre
de tu Blog" type="Header"></b:widget>
Sígueme en:














Me ha gustado mucho el tutorial! Justamente llevaba unos días queriendo saber como podría hacerlo y tú me has dado la solución! Muchas gracias!
ResponderEliminarUn beso.
Mira qué bien, telépata que soy jajaja. Muchas de nada, besitos.
EliminarUauuuuu!!! Que interesante.
ResponderEliminarAhora solo me falta saber como hacer una cabecera tan bonita como la tuya.
Con lo bonita que es la tuya, tan colorida!! La mía mejoró mucho desde que pasó por un programilla de diseño y cambiamos los trazos a boli por unos más definidos. Gracias por tu comentario y tu visita!!
EliminarQue interesante y útil!! Muchísimas Gracias!!
ResponderEliminarOlé, me alegro que os resulte útil. Gracias a ti!
EliminarPues muchas gracias por ser generosa,ayudarnos y ofrecernos esta información tan útil! Gracias!!
ResponderEliminarSaludos!!!
Gracias a ti por tu comentario, un placer ayudar.
EliminarMuchisimas gracias!!!!! no sabes lo que me has ayudado!!! que Dios te lo pague!
ResponderEliminarJajaja, muchas de nada.
Eliminarque buenos consejos das... en verdad se agradece...por cierto, me encanta la cabecera de tu blog!
ResponderEliminarMuchas gracias, anda que no la he dado vueltas. Todavía hay veces que la miro y se me ocurre hacerla algún cambio, pero me voy a resistir. Un saludo.
EliminarPese a poner esos cambios en el header para que salga la opción de eliminar la cabecera en "diseño", a mí no me sale esa opción. Alguien sabe una solución?
ResponderEliminarYo sólo me sé esa, revisa que hayas guardado la plantilla con ambos cambios o que tu cabecera tenga otro nombre. Un saludo.
EliminarDebo pedir disculpas. Efectivamente funciona, pero yo estaba haciendo los cambios en otro lugar que no era el Haeder. Ahora ya sale la opción de "eliminar" en Diseño. Gracias.
ResponderEliminarMe alegra que te haya funcionado finalmente, y nada de pedir disculpas, a mi cosas de esas me pasan a diario ;) Gracias a ti por comentar.
EliminarMuchas gracias por el tutorial. Lo voy a poner en práctica para algunas de mis entradas en el blog :) Me va a venir genial!
ResponderEliminarDe nada, me alegra que te sirva ;) Un saludo!
EliminarMe salvaste horas de trabajo! precisamente no sabía cómo hacerlo y lo necesitaba urgentemente! Gracias por compartir!
ResponderEliminarMuchas gracias,Rosana!Me ha venido muy bien este tutorial y lo explicas muy bien :)
ResponderEliminarGracias a ti por tu comentario Yoli. Me alegro de que te haya servido. Un saludo!
Eliminar